If you want to put Adsense ads in the middle of Blogger posts follow the steps below.
1.Generate Parsed code for your adsense code because we cannot put adsense code directly in the xml.So parse it using AdParser.
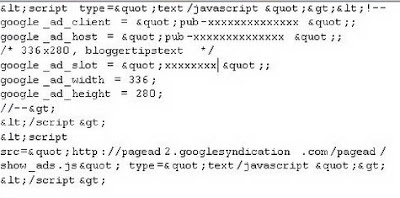
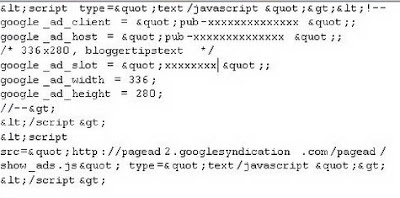
After parsing,your ad code Should look like this.

2.Log in to your dashboard--> layout- -> Edit HTML
3.Click on "Expand Widget Templates"
4.Scroll down to where you see this:
5.Now replace above code with below code.
Note : You must you must replace <!-- Your AdSense code here --> with Your Adsense Parsed code.
6.Now save your template.
7.In every blog post ,Put this special code :
in the exact point you want to appear AdSense advertising.Now you are done.
1.Generate Parsed code for your adsense code because we cannot put adsense code directly in the xml.So parse it using AdParser.
After parsing,your ad code Should look like this.

2.Log in to your dashboard--> layout- -> Edit HTML
3.Click on "Expand Widget Templates"
4.Scroll down to where you see this:
<!-- Your AdSense code here --> </div> <div expr:id='"aim2" + data:post.id'> <data:post.body/> </div> <script type="text/javascript"> var obj0=document.getElementById("aim1<data:post.id/>"); var obj1=document.getElementById("aim2<data:post.id/>"); var s=obj1.innerHTML; var r=s.search(/\x3C!-- adsense --\x3E/igm); if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+16);} </script> |
6.Now save your template.
7.In every blog post ,Put this special code :


0 Comments:
Post a Comment